

雑貨屋 大阪ウイシンです。
今、このホームページを早く表示できることに
必死にやってます。
なぜなら、グーグル先生に嫌われてしまうと
せっかく良い雑貨を紹介したいのに、だれにも
見られへんのって悲しいです。
遅いより速いほうがいい。
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。
google についてより
そういうこともあってやっています。

でも、全くHTMLの知識も何もないんですよ。
それでもなんとかそこそこ普通にページスピードを
Upできましたので、その方法をお伝えします。
ページ表示スピードアップの方法

当店が運営しているUISINホームセンターブログを使って説明します。
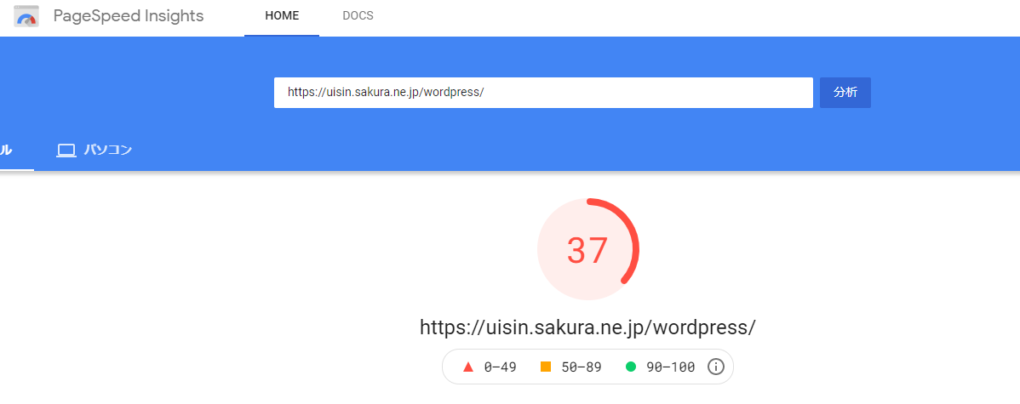
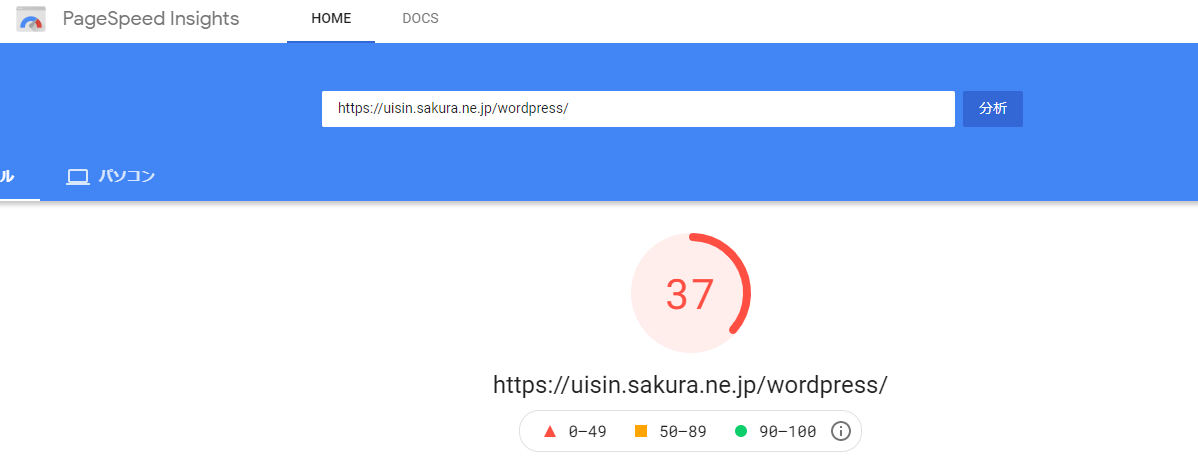
グーグルが提供しているページスピードインサイトというところで、ホームページの
アドレスを入力して分析をクリックすると 37 (モバイル)でした。(ちなみにPCだと 78 でした。)
これを少しでも簡単にスピードアップを図りたいと思います。
FLYing scripts by wp speed プラグイン を使う
このプラグインはJAVAスクリプトの実行を遅らせることで表示スピードをアップするプラグインです。
って言っても私も意味がわからん。
理解しなくても大丈夫です。


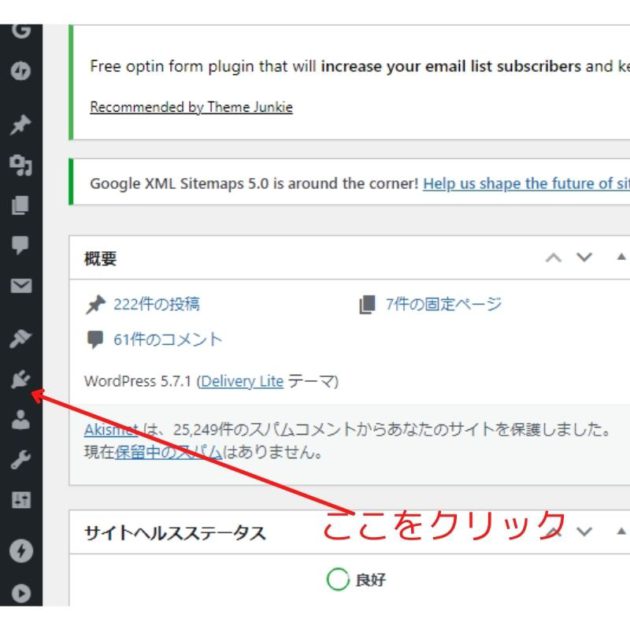
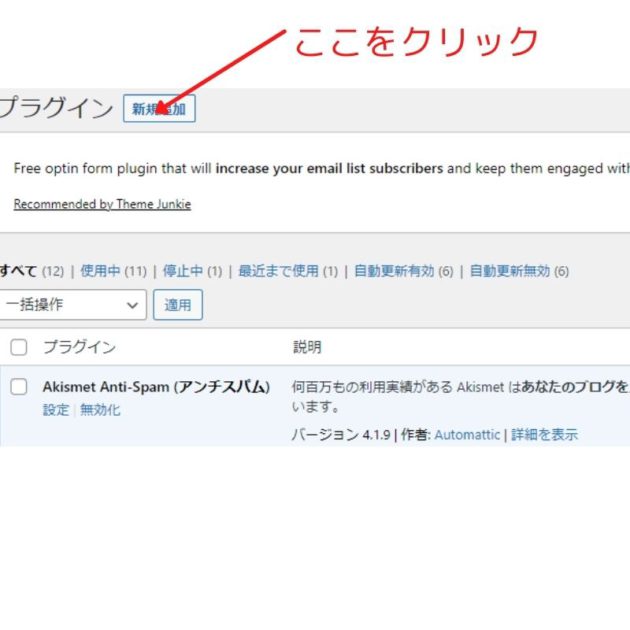
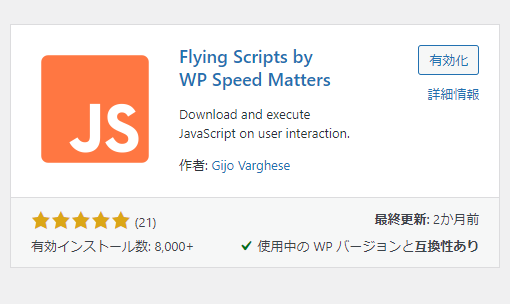
新規追加を押してプラグイン検索窓に「Flying scripts by wp speed」を入力して検索します。

有効化を押します。

画面が変わりプラグインページになります。そしてsettingsをクリックします。

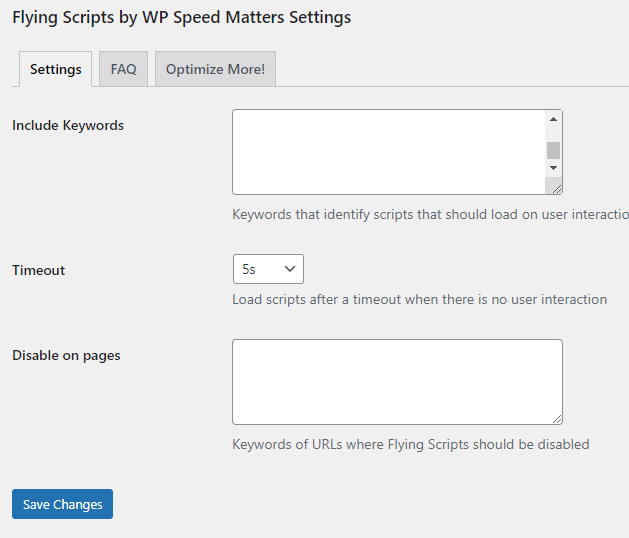
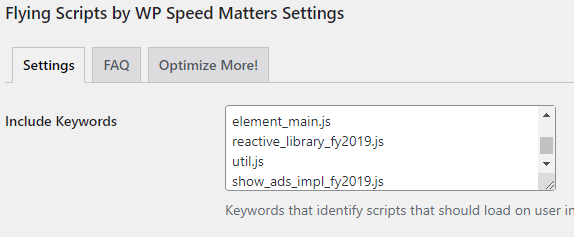
この画面にかわります。この画面はそのまま残し、新しいタブでページスピードインサイトの画面を開きます。そして、HPのアドレスを入力してスピードを測ります。

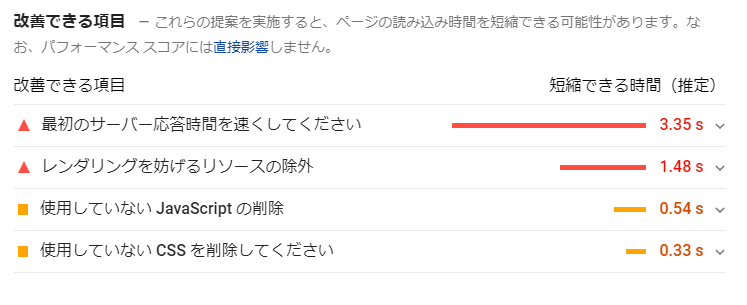
ページスピードインサイトのページを下にスクロールすると改善できる項目がでてきます。
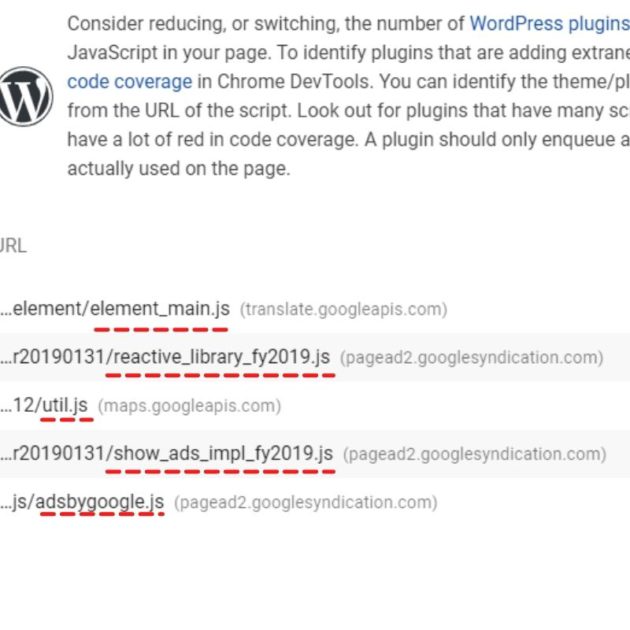
ここで”使用していないJavaScript”をクリックして開きます。

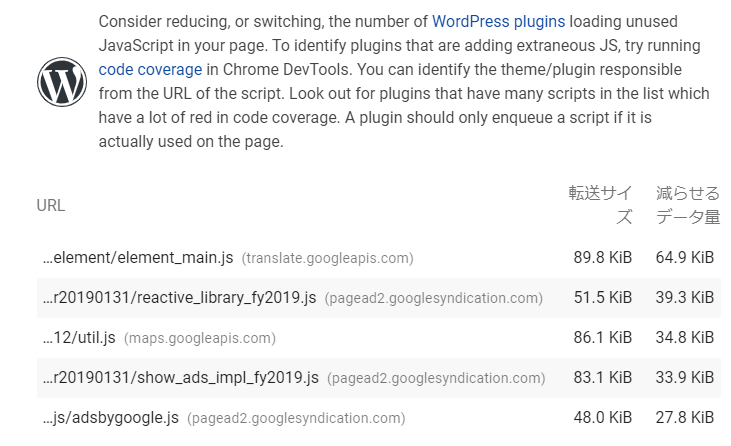
この画面になります。

この/の後ろの赤の点線のところをコピーしてFLYing scripts by wp speed プラグインのセッティング画面にいきます。

このようにコピペもしくは入力して画面左下の”save changes”を押して
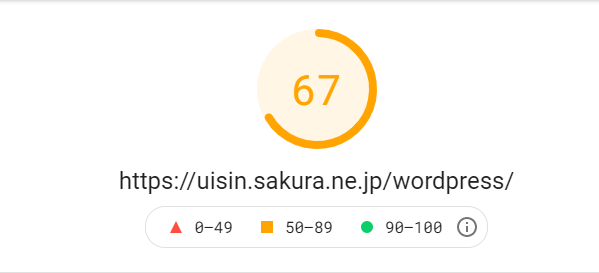
再度ページスピードインサイトへ行ってスピードを計測します。

なんとモバイルで 67 まで改善しました。(ちなみにPCは89でした)
雑貨屋 大阪ウイシンのHPでも同じようにやるとスピードアップしましたので、
もし、自身のページスピードを簡単にUPしたい時は試してみてください。

今回はちょっとマニアックな内容でしたが参考になれば幸いです。
最後までお読み頂きありがとうございます。



コメント