
みなさんこんにちわ!
最近、ホームページのデザインを変更しました。
”グーグルさんがページを表示するのが遅いHPはあかんから、早く表示できるようにやってやー!”っていうことを公表したのが理由です。
テーマを変更するだけで高速化
以前使ってたテーマはちょっと使いづらかったのと、スマホでの表示が遅く、せっかく当店のHPを見に来てくれたのに、遅いとイライラしますもんね。
そこで、テーマをシンプルで使いやすく見やすいテーマに変更しようと思い探すと見つけました。”Cocoon”です。
親テーマと小テーマが用意されていますので、両方ダウンロードしたほうが良いと書かれていたのでとりあえずそのようにして、親テーマを使っています。
使いこなしてはいないんですが、SEO、高速化、モバイルフレンドリーと
至れり尽くせりで、初心者でも使いやすいテーマです。
詳しくはリンクを貼っているので見てもらえればと思いますが、今回は”高速化”がメインですので、WPダッシュボード画面の右上の管理メニューをクリックすると

下から3つ目に”高速化”の項目があります。そこをクリックすると

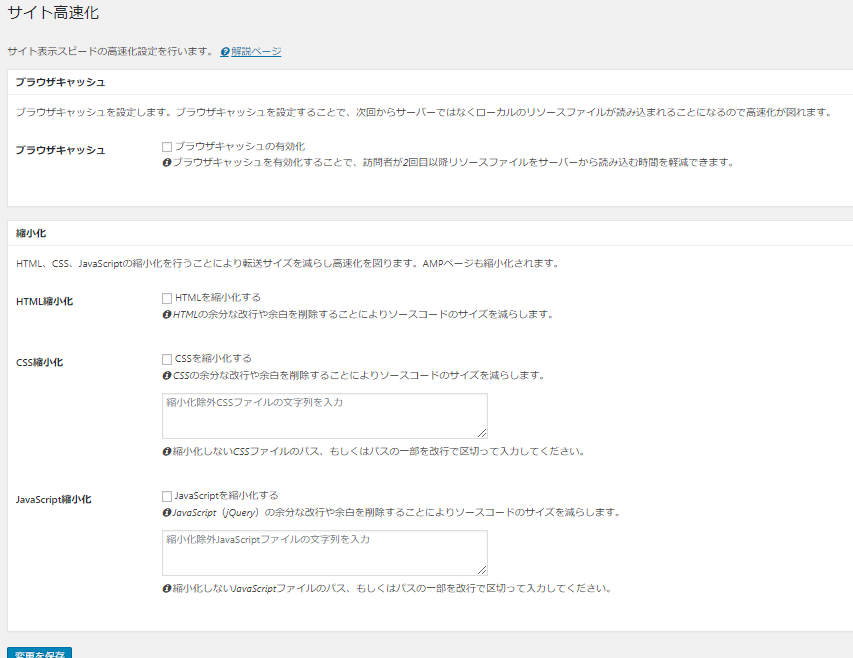
太文字の項目(ブラウザキャッシュ、HTML,css,javascript)をチェックして変更を保存するだけで高速化やでーと思ってました。
そして、
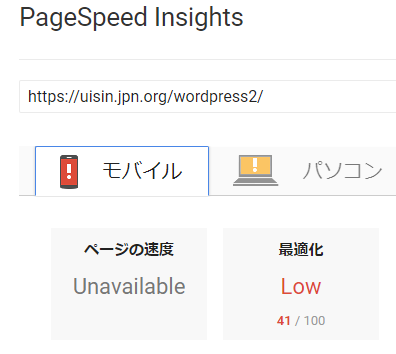
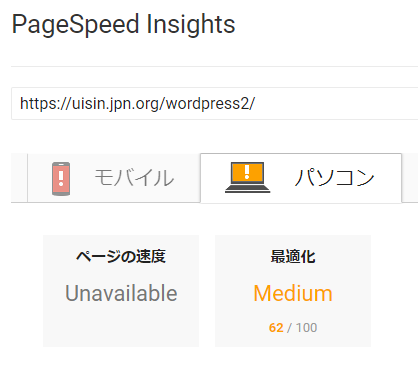
グーグルさんの”pagespeedinsight“というHPの表示スピードが良いのか悪いのかを簡単に測定してアドバイスシてくれるところがあります。


プラグインを導入するだけで高速化!
あれ~~あかんやん!困った・・・・そうだプラグインだ。
ネットで調べて書かれているプラグインを入れては、ページスピードを試してを繰り返しやっと見つけたのが、 WP Speed of lightでした。

ダウンロードして有効化するだけです。
すると


ここまで改善できました。
<その他にやったこと>
ページスピードインサイトのアドバイスで、HPの画像を最適化しなさいといわれたので、これもプラグインで解決!!
Smushという画像最適化プラグインです。

簡単にいうと有効化するだけで画像をUPすると自動的に最適化してくれるプラグインです。今までUPした画像もsmushボタンを押すだけで自動変換してくれます。
フリー版とプロ版(有料)があり、フリー版は圧縮してくれる画像枚数に制限が
あるみたいなので、何度かボタンを押して完了させないといけない手間はあります。
おさらい。
- まずは、テーマcocoonに変更して高速化してみてください。
- それでだめなら、cocoonの高速化の設定はしたままで、wp speed of lightのプラグインを有効化してみてください。
これで、かなり最速化されると思います。
画像最適化のsmashは個人的には高速化に貢献した感じはあまりしなかったのですが、やらないよりやった方が良いみたいだったので、おまけ的にやっています。
ヒントとになってくれれば幸いです。
細かい設定の仕方はあえて省いてます。設定の仕方を丁寧に説明してくれているサイトがたくさんあるので、そちらを参照していただければと思います。
それからSEOのプラグイン。all in one seo pack や yoast seoのプラグインは
スピードが遅くなるので使わない方が良いと思います。
cocoonにseo対策ができるようになってますので、それで十分だと思います。
今回も最後までお読み頂きまして本当にありがとうございます。
※cocoonの高速化設定と wp speed of lightのプラグインを有効化を
同時にするとお互い干渉して遅くなる場合があることがわかりました。
そういった場合は私の場合はcocoonの高速化をしないでプラグインのみに
したらうまくいきました。
表示速度が遅くなるのは、みなそれぞれなので、必ずしもこれが正解
というわけではないので、いろいろ試してみてください



コメント